LocalStack CORS Issues
# LocalStack CORS Issues
A few users have reached out to me explaining that while Commandeer is successfully connecting to their LocalStack instance, they are receiving 403 errors. This is due to LocalStack turning on CORS validation around June 2021.
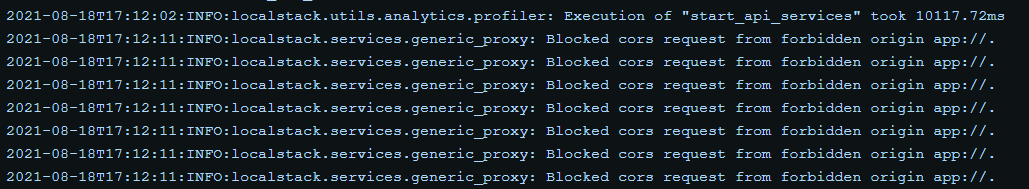
Here you can see the error in the console.

To have it allow access to all your resources, you can simply set the EXTRA_CORS_ALLOWED_ORIGINS environment variable equal to app://. in your docker-compose file or within the Commandeer LocalStack instance modal.
# Docker Compose
Below you can see a docker-compose file from the LocalStack GitHub repo with the variable set.
version: "3.8"
services:
localstack:
container_name: "${LOCALSTACK_DOCKER_NAME-localstack_main}"
image: localstack/localstack
network_mode: bridge
ports:
- "127.0.0.1:53:53"
- "127.0.0.1:53:53/udp"
- "127.0.0.1:443:443"
- "127.0.0.1:4566:4566"
- "127.0.0.1:4571:4571"
environment:
- EXTRA_CORS_ALLOWED_ORIGINS=app://.
- SERVICES=${SERVICES- }
- DEBUG=${DEBUG- }
- DATA_DIR=${DATA_DIR- }
- LAMBDA_EXECUTOR=${LAMBDA_EXECUTOR- }
- LOCALSTACK_API_KEY=${LOCALSTACK_API_KEY- }
- KINESIS_ERROR_PROBABILITY=${KINESIS_ERROR_PROBABILITY- }
- DOCKER_HOST=unix:///var/run/docker.sock
- HOST_TMP_FOLDER=${TMPDIR}
volumes:
- "${TMPDIR:-/tmp/localstack}:/tmp/localstack"
- "/var/run/docker.sock:/var/run/docker.sock"
# Commandeer Account Edit Dialog
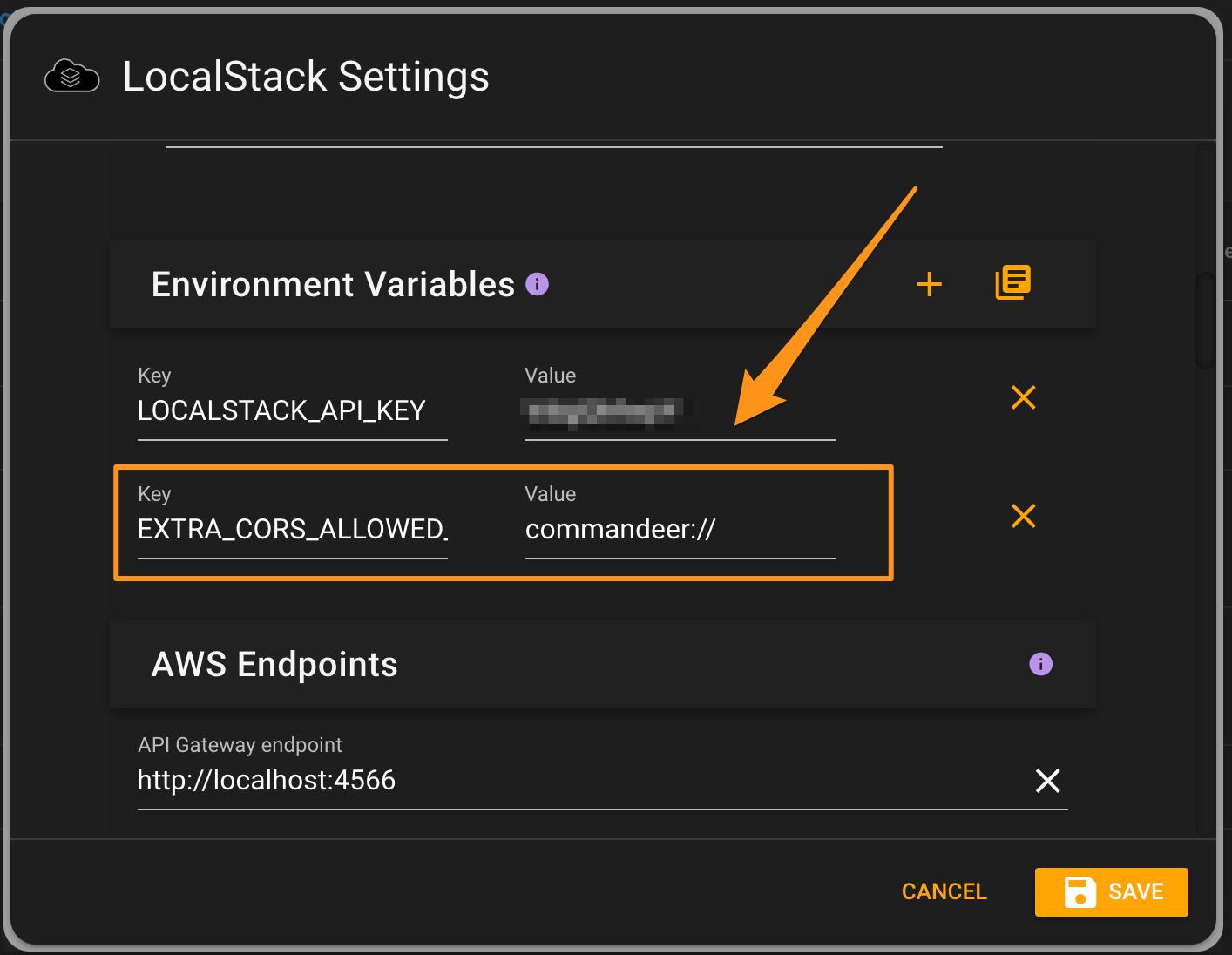
Below you can see where to set this in the Account Dialog.

# Another Alternative
Alternatively, you could set the DISABLE_CORS_CHECKS environment variable equal to 1. This however is not recommended, because doing so will give any website you visit in your browser access to your LocalStack data.
